How To: Add Banner Type Links to CKS:EBE Blog
July 29, 2008
Although I’m much more involved with CKS:IEE and CKS:CIE editions of Community Kit for SharePoint (CKS), I’ve been playing lately with CKS:EBE (Enhanced Blog Edition). It wraps around the standard SharePoint blog site and rewrites the standard HTML with its own Modular Theme Framework (handled by a custom HttpHandler) and adds a lot of other goodies.
In a web site we were building internally in the company I work for, we use CKS:EBE for a community site. We wanted to replace the standard links list with clickable image banners. This is a view of a standard Links list in CKS:EBE (captured from www.notes2sharepoing.org blog):

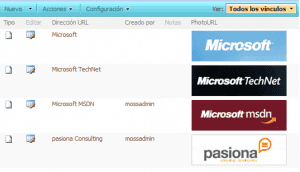
What we did was to add a custom Hyperlink column to the Links list (Vínculos in Spanish), called PhotoURL. We uploaded the banners to the Media document library provided by the CKS:EBE. Then, we added the correct URLs to each of the links entries.

Then, we replaced the following line in Links.xsl for the current theme:
> <xsl:template match="row">
> <a href="{substring-before(URL, ',')}">
> <xsl:value-of select="substring-after(URL,',')" />
> </a><br/>
> </xsl:template>
with this one
> <xsl:template match="row">
> <a href="{substring-before(URL, ',')}">
> <img src=”{substring-after(PhotoURL,',')}" height=”55px” width=”170px” />
> </a><br/>
> </xsl:template>
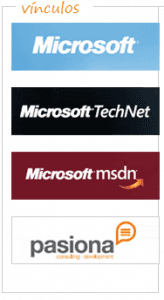
The result is shown below: